The Web Kitchen wins a Webby Award for Wellington College
The team at The Web Kitchen are delighted to announce that our work for Wellington College has won the Webby Award for best school/university website of 2023 at the 27th Annual Webby Awards!
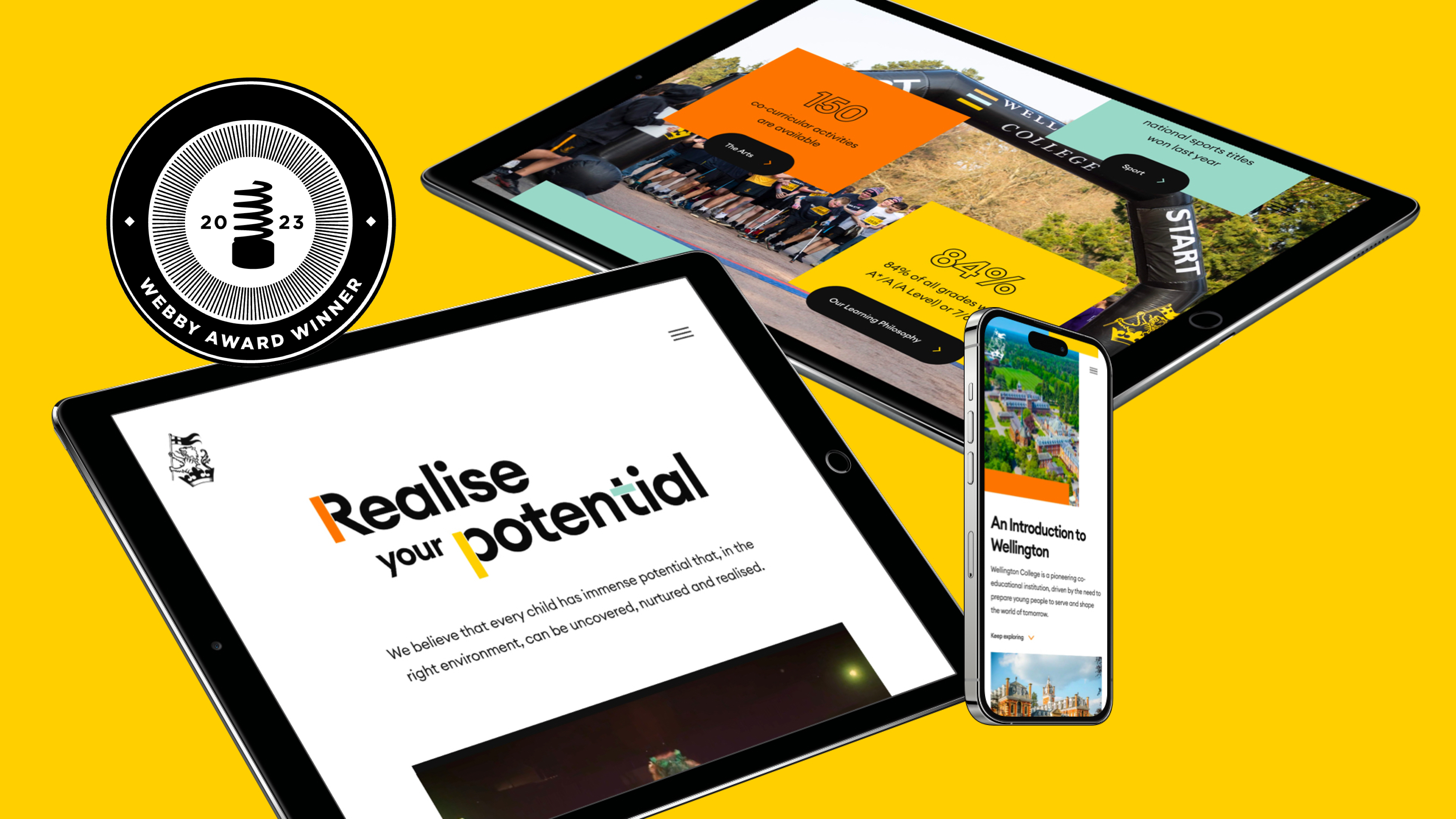
We are absolutely thrilled to win such a prestigious global award. The team worked tirelessly to create a groundbreaking experience that pushes beyond what is expected of a school website. Here’s a link to the website so you can see for yourself. Alongside the site we also created a refreshed visual identity for the school, wrote a compelling new brand narrative, co-produced a series of videos for the website, created an impactful introduction video for the homepage, and designed a mountain of print materials to bring the new brand to life. It really was a full-service project and one that we continue to work on and evolve thanks to our strong relationship with the team at Wellington. Take a look at our case study to see some examples of the work we have produced for them so far.
Webby Award Q&A
Here’s the Q&A we did with the Webby Awards team to provide some behind-the-scenes insight into how we work and how the project came to life:
Can you briefly describe your project and the concept behind it?
Wellington College is a pioneering institution that seeks to serve and help shape a better world through education. There is a sense that anything is possible at Wellington, so we needed to reflect that in the brand and website we created for them. The brand needed to feel energetic to illustrate the ‘fizz’ that defines Wellington College, whilst we were determined to create a website that surprises and delights the user at every turn.
In the spirit of winning a Webby Award, how would you describe your project in 5 words?
Energetic, animated, impactful, unexpected and inventive!
Describe the major impact, innovation, or challenge of your Webby Award winning project in one sentence.
Building a technically complex website whilst maintaining a clean and energetic visual identity.
What did your initial moodboard, wireframe, or prototype look like? How did those ideas change throughout the design process?
Initially we wanted to create a site focused around multi-directional scrolling. We explored some prototypes for this and researched WebGL techniques to add depth to the experience. Although we were excited by the route, it wasn’t showcasing the engaging brand narrative that we had produced. This is when we switched to a more linear, scroll-based experience and explored how to elevate that to a level not seen before on a school website.
Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
We knew from the copywriting work we had done that we had a strong brand narrative to showcase on the homepage. We also co-produced a series of short films and a powerful introduction film. These assets, combined with the punchy new brand, formed the foundations of the homepage. We pushed the functionality of the page to a new level by combining scroll-based parallax animations with horizontal scrolling sections to create a unique experience.
What were some of your biggest learning and takeaways from this project?
Combining fixed background text elements with multi-directional scrolling forced us to think outside of the usual boundaries of how a webpage is built. As developers, viewing the webpage more like an artboard with multiple layers was crucial as it enabled us to achieve the seamless experience we wanted. Using clip-paths and GSAP for a full-page journey also taught us a lot about edge cases and browser limitations to consider in future projects.
What web technologies, approaches, tools, or resources did you use to develop this experience?
We use Sketch for the UI/UX design and After Effects to prototype animations. AE was also used to create the introduction video. We built the site on WordPress with a bespoke theme that uses PHP, HTML, and JS (using GSAP library for the animations). The GreenSock animation library enabled us to develop a prototype quickly, allowing us to fine-tune the animation timings and easings with designers and developers working side-by-side.
How did the final product meet or exceed your expectations? What results did you see?
When trying to create something you’ve never attempted before there’s always a slight sense of trepidation alongside the excitement! We were delighted to hear lots of positive feedback from users about how engaging they found the homepage and the rest of the journey through the site. Early on in the branding process we envisage how the visual identity will work on the website so seeing it all come to life and tie together so well was a pleasure.
How did you reach a good balance of your own creative ideas and technical capabilities with a fair representation of the client’s brand?
We feel there is a huge benefit to the client in our team creating both the brand and the website alongside one another. We can think ahead to how the brand will visually apply to the website, but also to how we can tailor the functionality and animations to tie in with the new brand. For this project, we had a lot of input into copywriting and asset creation too, so we really were in an ideal position to make the project as cohesive as possible.
Why is this an exciting time to create new digital experiences? How does your team fit into this?
The web is constantly evolving, giving us better tools to create exciting digital experiences. Our team takes full advantage of this and looks to push the limits of what’s possible at every opportunity. Browser support is rarely a limiting factor these days which means innovative ideas really can become a reality. The base level of what our clients expect is also much higher than it ever was which is a challenge we enjoy.
In summary, we are incredibly proud of a really successful outcome and are excited about where our creative ideas and technical skills will take our future website projects!
Visit our Webby Award winners page